La taxinomie est à la base des catégories, mots-clés (étiquettes) et autres classements dans WordPress (comme language avec la trilogie xili-language). Depuis WP 2.3, tous les éléments clés se trouvaient dans le fichier wp-includes/taxonomy.php . La version WP 4.4 annonce un grand changement. Le developpeur va chercher les informations dans 3 fichiers
<?php /** * Core Taxonomy API * * @package WordPress * @subpackage Taxonomy * @since 2.3.0 */ /** Core taxonomy functionality */ require_once( ABSPATH . WPINC . '/taxonomy-functions.php' ); /** WP_Term class */ require_once( ABSPATH . WPINC . '/class-wp-term.php' ); /** WP_Tax_Query class */ require_once( ABSPATH . WPINC . '/class-wp-tax-query.php' );
avec notamment la nouvelle classe wp-term qui renforce l’objet précédent décrivant les termes avec méthode…
A cela s’ajoute la nouvelle table termmeta qui va être très utile pour compléter la description d’un tag par exemple.
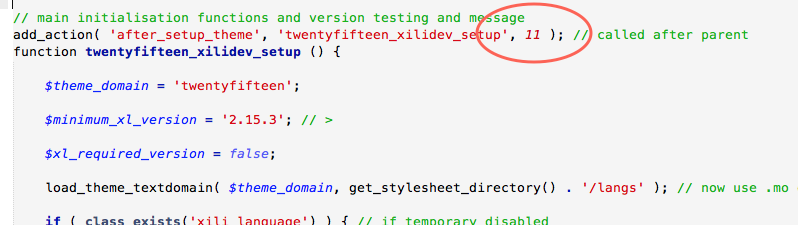
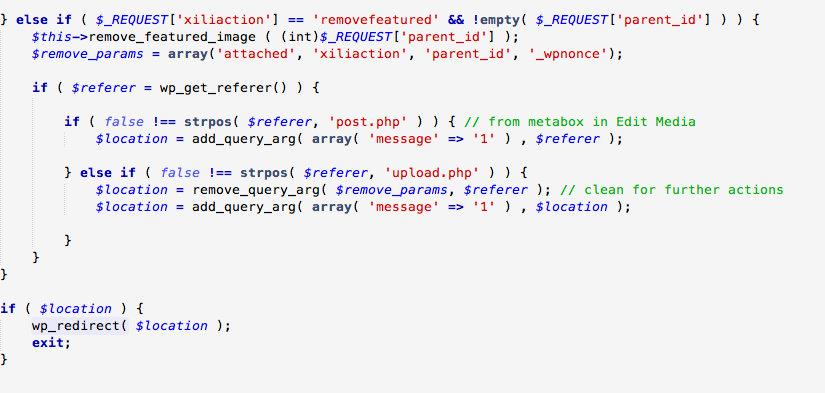
Il est encore trop tôt pour tirer les conséquences mais xili-language va continuer de tirer partie de ces nouvelles classes, functions et tables.
Pour le moment, xili-language fonctionne toujours 😉
Justin Tadlock vient de publier un article très complet pour les développeurs.
A suivre encore (de très près)…