Ce site multilingue sert à démontrer ici les potentialités du thème enfant Twenty Fifteen xili dans le contexte multilingue créé par la trilogie des extensions xili-language avec les articles les plus récents sur le site de Twenty Fourteen xili.
Au fur et à mesure des progrès et des versions, on découvre des parties du code WordPress pleine de richesse ou de vieillerie. Via une note ou un article plus long, nous partageons notre retour d’expérience. La première note concernera une façon de débloquer l’ordre de tri d’un flux (feed) RSS affiché via le widget de base..
WP 4.4-alpha: taxonomy.php fait des petits !! [Màj]
La taxinomie est à la base des catégories, mots-clés (étiquettes) et autres classements dans WordPress (comme language avec la trilogie xili-language). Depuis WP 2.3, tous les éléments clés se trouvaient dans le fichier wp-includes/taxonomy.php . La version WP 4.4 annonce un grand changement. Le developpeur va chercher les informations dans 3 fichiers
<?php /** * Core Taxonomy API * * @package WordPress * @subpackage Taxonomy * @since 2.3.0 */ /** Core taxonomy functionality */ require_once( ABSPATH . WPINC . '/taxonomy-functions.php' ); /** WP_Term class */ require_once( ABSPATH . WPINC . '/class-wp-term.php' ); /** WP_Tax_Query class */ require_once( ABSPATH . WPINC . '/class-wp-tax-query.php' );
avec notamment la nouvelle classe wp-term qui renforce l’objet précédent décrivant les termes avec méthode…
A cela s’ajoute la nouvelle table termmeta qui va être très utile pour compléter la description d’un tag par exemple.
Il est encore trop tôt pour tirer les conséquences mais xili-language va continuer de tirer partie de ces nouvelles classes, functions et tables.
Pour le moment, xili-language fonctionne toujours 😉
Justin Tadlock vient de publier un article très complet pour les développeurs.
A suivre encore (de très près)…
une fonction souvent oubliée : is_active_widget()
is_active_widget() est une fonction souvent oubliée des développeurs qui insèrent de manière non sélective des éléments (js, css) dand le header de la page sans qu’un des widgets soient présents sur la page affichée.
Cette fonction est pourtant une bonne façon de remédier à ce défaut.
* @global array $wp_registered_widgets
*
* @param string $callback Optional, Widget callback to check.
* @param int $widget_id Optional, but needed for checking. Widget ID.
* @param string $id_base Optional, the base ID of a widget created by extending WP_Widget.
* @param bool $skip_inactive Optional, whether to check in 'wp_inactive_widgets'.
* @return string|false False if widget is not active or id of sidebar in which the widget is active.
*/
function is_active_widget($callback = false, $widget_id = false, $id_base = false, $skip_inactive = true) {
S’il y a plusieurs possibles widgets d’un même type ($id_base) on peut faire un premier test :
if ( is_active_widget( false, false, 'xili_language_widgets') ) {
//
$insert_style = array();
$styletext = array();
if ( $widgets_xll = get_option( 'widget_xili_language_widgets' ) ) {
foreach ( $widgets_xll as $key => $one_xll ) {
if ( isset( $one_xll['flagstyle'] ) && in_array( $one_xll['flagstyle'], array ('flagstyle', 'flagstyletext' ) ) ) {
$insert_style[] = $key;
et ensuite si c’est nécessaire on peut affiner :
function xili_language_widgets_head_test ( $key, $styletext ) {
$widget_uid = 'xili_language_widgets-' . $key;
$name = is_active_widget( false, $widget_uid, 'xili_language_widgets');
if ( $name ) {
printf('<!--- Xili-language list widget ID %s in %s -->', $key, $name ); // only active and visible in sidebar with $name
$style_lines = '<style type="text/css">';
Ce 2e extrait est utilisé dans xili-language pour insérer si et seulement si un réglage de l’instance d’un widget le nécessite !
NOTE :
le premier paramètre est par défaut à false et reste un mystère (probablement lié à la compatibilité de version de WP) car il est testé comme un string alors qu’il s’agit d’un tableau contenant un objet et un string ?!?
A suivre
La nouvelle documentation pour développer un thème
Via la page d’accueil développeur, l’index concernant les thèmes n’est pas encore accessible mais beaucoup de pages sont déjà écrites comme. Voici donc un point d’entrée. Sur la gauche de la page, le sommaire est quasi complet.
Le chapitre sur des sujets pointues liés au thème est en ligne.
Bonne lecture !
Le Customizer et le paramètre ‘show_in_nav_menus’ et les CPT et CT
Nouveau avec WordPress 4.3:
Au moment d’enregistrer une nouvelle taxonomie (custom taxonomy) ou un nouveau type de post (custom post type)
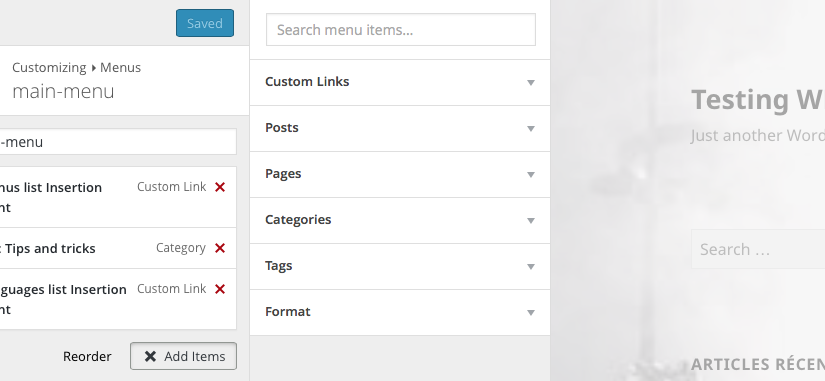
Si vous ne voulez pas voir des éléments inattendus dans la liste des items ajoutables du nouveau personnalisateur de menus dans la page (Apparence / Personnaliser) ‘theme customizer’ le paramètre show_in_nav_menus doit être réglé false !
Cette liste apparaît dans la 2e colonne quand dans le Theme Customizer un menu est sélectionné !
Le paramètre show_ui mis à false ne suffit pas !
Champ de thème : à la mode avec la page personnalisation
On connait les champs personnalisés attachés à chaque article, ils sont stockés dans la table wp_postmeta.
La nouvelle mode concernant l’utilisation de la page “personnalisation” (customize) du menu du thème actif fait renaître l’utilisation du tableau “Theme_mods” résultat de l’appel à la fonction get_theme_mods.
Plus directement, on peut accéder à un élément du tableau du thème actif avec les deux fonctions get_theme_mod et set_theme_mod (voir includes/theme.php de WP). Ce tableau est stocké dans la ligne theme_mods_twentyfifteen de la table wp_options ici pour le thème twentyfifteen.
Un thème comme zerif-lite utilise de nombreux champs de ce type à saisir par le webmestre pour, par exemple ajouter des champs dans un header ou d’une page d’accueil multi paragraphe. Le fichier inc/customizer.php contient une (grande) liste de ces champs ajoutés pour personnaliser le site.
get_theme_mod est une fonction qui permet de rendre une valeur par défaut si rien ne pré-existe dans la base.
Cette fonction est aussi filtrable. Si le champ est de type “string” nommé “sous-titre” et si on veut le traduire, on peut utiliser le filtre du nom “theme_mod-sous-titre“.
Si un thème utilise ces functions directement sans une fonction GETTEXT dans le thème, ce filtre sera utile pour faire de la traduction/adaptation dans un contexte multilingue. Via des fichers xml ou une détection adaptée, des gestionnaires de dictionnaire pour préparer les traductions iront détecter ces valeurs afin de préparer les fichiers de langue (.mo, .po).
M.
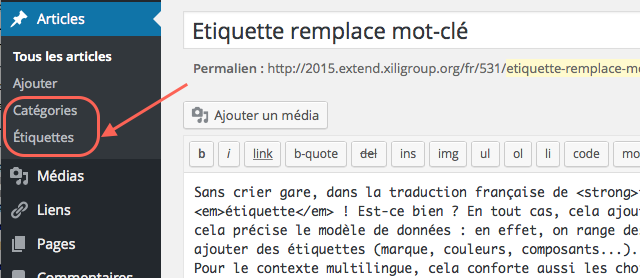
Etiquette remplace mot-clé
Sans crier gare, dans la traduction française de tag est passée de mot-clé à étiquette ! Est-ce bien ? En tout cas, cela ajoute de la précision à la façon de classer les articles ? Et cela précise le modèle de données : en effet, on range des articles dans des rayons (catégorie) et sur chacun on peut ajouter des étiquettes (marque, couleurs, composants…).
Pour le contexte multilingue, cela conforte aussi les choix faits dans la trilogie xili-language depuis 2009. Les grands rangements se basent sur les catégories (les rayons) où peuvent coexister des articles de langues différentes et les étiquettes (ex mots-clés) sont traduisibles ou non mais groupables par langue ou groupe sémantique (trademark,…) C’est l’objet de l’extension xili-tidy-tags.
NB : xili-language ne clone pas les catégories selon la langue mais en traduit l’intitulé et la description selon le contexte…
Multisite et taxonomie nouvelle ajoutée… quid ?
Dans WordPress multisite (network) – version 4.2.2 – avec la fonction dans le site n°3
switch_to_blog( 2 );
a-t-on vraiment basculé vers l’autre site n°2 pour lancer une requête (new WP_Query ( $query ) ;) incluant une nouvelle taxonomie (ici ‘domain’) ?
// extrait
'tax_query' => array(
'relation' => 'AND',
array(
'field' => 'term_id',
'taxonomy' => 'category',
'terms' => array ('publication', 'evenement'),
'operator' => 'IN'
),
array(
'field' => 'slug',
'taxonomy' => 'domain',
'terms' => array( 'aerien', 'sous-marin'),
'operator' => 'IN'
)
)
en fait, non, car la construction de $query a besoin de la déclaration de la taxonomie dans le site n°3 où est le code.
Comment s’en sortir ?
Il ne faut pas activer ‘en réseau’ l’extension qui déclare cette nouvelle taxonomie mais site par site et dans l’extension (qui crée la taxonomie) il faut prévoir de masquer celle-ci dans les sites où elle n’est pas utile
'show_ui' => ($current_blog->blog_id == 2 ) ? true :false,
En procédant de la sorte, on corrige les carences de switch_to_blog( 2 ); et il est donc possible sur le site n°3 d’afficher des listes résultant de requêtes complexes sur les données du site n°2.
La mise à jour des tables WP en utf8mb4
Cet article (anglais) décrit en détails les modifications du format utf8mb4 dans les tables mySQL et pourquoi…
“La différence entre le utf8 et le utf8mb4 est qu’avec ce nouveau format on stocke les caractères sur 4 octets et non 3.“
WordCamp Lyon – Juin 2015 – Quelques notes
5 mois après le dernier de 7 WordCamps à Paris – Palais Brogniard -(ville de Paris ayant la devise “fluctuat nec mergitur”), voici donc le compte-rendu partiel et partial du premier WordCamp de Lyon.
Après une série de MeetUp initiés par les mêmes organisateurs, ce WordCamp s’est amarré au bord du fleuve Rhône, quai Augagneur non loin de le Préfecture.
La météo annonçait que ce vendredi 5 juin serait le plus chaud de la semaine avec 35°C à l’ombre. De quoi, en rhône-alpin, être un peu inquiet… mais le choix du lieu s’est révélé (très) judicieux à plus d’un titre :
– une petite brise de bord de fleuve,
– des salles de conférence et d’atelier en cale climatisées favorisant une grande assiduité, les ponts étant plus chauds mais sous la brise,
– des boissons et de l’eau en abondance,
– des espaces dédiés aux rencontres informelles ou à la restauration (de qualité avec des goûts bien lyonnais…)
– une consigne bien gardée qui permettait de rester léger,
Comme depuis quelques années, dans son programme, ce WordCamp suit la ligne d’une approche, “WordPress, c’est bon pour les affaires” tant du côté des agences Web (Web Agencies) que de celui des freelances et des développeurs d’extensions (WP Rocket, EDD, et autres présentées dans les ateliers,…) et bien-sûr des nombreux sponsors. Les débutants y découvrent les multiples potentialités et le chemin à parcourir.
Les conférences et ateliers
Sur les 16 conférences ou ateliers de 45’, chaque inscrit pouvait participer à 8. Mon choix s’est porté sur 6…
6 sur 8 – de 45’ chacun
Plénière vs Ateliers
La salle étant plus petite, les ateliers ont donné un peu plus de temps au temps questions/réponses.
Les Rhône-alpins ont pu entendre aussi quelques uns des intervenants des précédents WordCamps de Paris (Janvier 2015)
Ce WordCamp terminé, le travail ne fait que commencer. Dans la terminologie WP, des add_action et add_filter ont été ajoutés au fil du texte qui suit.
extension EDD, marmite, theme de france, modèle éco
Vendre des produits numériques avec Easy Digital Downloads
Alexandre Bortolotti
Les add ons, les bundles sont ici les clés d’un modèle économique qui permet de tester une configuration simple avec le service Paypal de base. Si l’on en croit les informations données, le chiffre d’affaire généré sur les additifs est plein de succès.
add_action (‘explore’, ‘multilingual features’);
Mathieu – filtre – profil – propriété
Tirer profit de Buddy-Press pour accélérer vos projets WordPress
Mathieu Viet
Cet atelier extrêmement bien présenté est un exemple mais avant tout une incitation à utiliser et personnaliser BuddyPress par exemple dans des associations ou des institutions multilingues. La technicité et la clarté des propos est de celle d’un développeur leader officiel de BuddyPress.
add_action (‘explore’, ‘multilingual_features’);
Noemi, une femme en soi à Lyon
Vivre de son blog : mirage ou réalité ?
Noemi Martinelli
Quel contraste dans ce monde de mecs ?
De plus, alors qu’en Europe, WordPress se veut (et est) un CMS de qualité, à croire que Noémi est de mèche avec les US, elle nous parle (et fait rire) de blogue (et de blague)…
Dans cette cale climatisée, nous sommes embarqués pour 45’ dans l’univers du moi, du soi (du frou frou et de la soie) à Grenoble et sur le net avec ses attrapes courriel.
Elle nous dit qu’en photos, elle vend son moi (et montre sa déclaration RSI/RAM) alors que d’autres geeks sont du côté de l’IP, de l’octet et de la sécurité.
add_action (‘explore’, ‘data_design’);
Comment alors, dans ce monde du live, du story, ne pas citer Lucien Jerphagnon qui répond à la question de Christiane Rancé
“Vous avez dit que la sagesse visait à -être soi-. Qu’entendez-vous par là ?”
Encore et toujours s’étonner de l’ipséité, autrement dit de ce fait inexplicable d’être soi et seul à l’être en ce monde. Oui, s’étonner de ce fragment plus ou moins long de durée, unique dans l’éternité.[…] Ainsi, l’ipséité advient dans le temps et seulement pour un temps.
Julio – sécurité, code, règles, cnil cookies mail
Pourquoi WordPress est le CMS le plus sécurisé ?
Julio Potier
Julio cette année nous rassure et montre que, comme sur la route, il suffit de suivre le code et les règles de mise en place.
add_action (‘verify ’, ‘cookies_features_cnil’);
tech, wp-cli, github, versioning
WordPress, Git et l’intégration continue
Stéphane Hulard
Déjà présentée dans les meetups, cette approche ‘industrielle’ est évidemment indispensable mais demande un travail préparatoire important. A mettre en perspective avec l’exposé de Paris par Ozh Richard.
add_action (‘explore_and_test ’, ‘real_time_versioning’);
add_action (‘explore_and_test ’, ‘terminal_working’);
Polylang
Créer un site multilingue avec WordPress et Polylang
Frédéric Demarle
Merci aux organisateurs d’avoir fait émergé “Chouby” qui depuis 2011 développe discrètement une des extensions leader en multilingue pour installation sur WordPress monosite.
Cette extension montre que l’on peut monter un site multilingue simplement sans ajouter de tables ni détruire les contenus mis en place avant ou après l’activation. L’utilisation des taxinomies est un atout majeur.
add_action (‘create_compatibility’, ‘polylang_xili_dictionary’);
add_action (‘create_compatibility’, ‘polylang_xili_tidy_tags’);
Les contacts
– WP-Rocket : découverte d’un “world” succès pour une extension dans un secteur très concurrentiel
– Eoxia qui prépare une nouvelle version de WPShop et qui se prépare d’emblée à prendre en compte le contexte multilingue.
attentes WP – le coeur, le noyau
Lors de cette journée, le coeur de WordPress et ses évolutions récentes et futures ont été à peine évoqués. Or, pas d’extensions ou de “business” sans un travail collaboratif sur le noyau et ses spécifications. Pour BuddyPress, Mathieu donne la voie à suivre.
De même, nombreux sont les thèmes ou extensions où il faut payer d’abord pour tester et voir les sources. Et si WordPress avait fait de même il y a douze ans, on serait loin des plus de 20% de sites internet motorisés par WP.
Les sujets chauds du moment avec WP et discutés sur le pont
Customizer
Cet article résume bien les questions concernant les évolutions de WordPress notamment quant à l’expérience utilisateur et les controverses enclanchées par la volonté de tout javascript-er :
WordPress Core Contributors Call for User Testing on the Menu Customizer Plugin
En auteur d’extensions publiées sur le dépôt WP
Comme les WordCamps/Barcamps précédents depuis 2009, cette journée génère des idées et des actions à lancer pour les mois à venir (aurais-je le temps ???). Mon principal voeu concerne l’esprit de contribution et de collaboration.
En clap de fin
Comme il y a eu un meetup lyonnais préalable, y en aura t-il un prochain à la rentrée ou avant ? une bonne occasion de tirer les leçons et de faire grandir l’esprit de la péniche sans couler…

M.
thème enfant : after mais pas trop tôt !
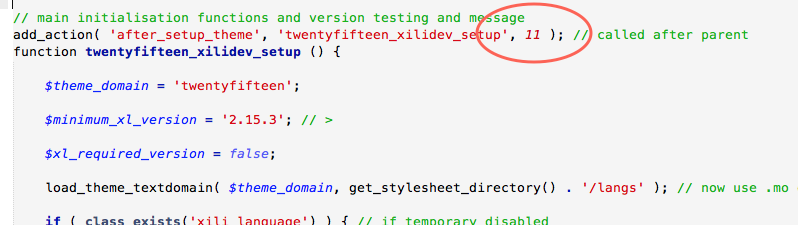
add_action( 'after_setup_theme', 'twentyfifteen_xilidev_setup', 11 ); // called after parent
Petit retour sur le fichier functions.php d’un thème enfant (child thème) et le moment où il est mis en place (voir wp_settings en action) :
Le fichier functions.php du thème enfant est mis en place avant celui du parent, cela permet donc de remplacer des fonctions proposées par le parent et de les personnaliser dans le thème enfant. C’est ainsi qu’on voir ce type de lignes dans un thème parent bien écrit comme ceux fournis avec les versions de WordPress :
if ( ! function_exists( 'twentyfifteen_fonts_url' ) ) :
/**
* Register Google fonts for Twenty Fifteen.
*
* @since Twenty Fifteen 1.0
*
* @return string Google fonts URL for the theme.
*/
function twentyfifteen_fonts_url() {
Revenons à l’action after_setup_theme qui par défaut à une priorité de niveau 10. Pourquoi la mettre à 11 ? Comme celle du parent est à dix (10), elle sera appelée en premier et celle du thème sera appelée ensuite. Le contenu de l’action du parent sera complété par quelques ajouts dans le contenu de l’enfant. Pas nécessaire de tout réécrire.
Cela permet par exemple d’annuler un filtre proposé par le parent comme dans cet exemple pour twentyfifteen in github
remove_filter( 'walker_nav_menu_start_el', 'twentyfifteen_nav_description');
Pour ce qui veulent continuer à en parler : rendez-vous au WordCamp Lyon ce 5 juin 2015.